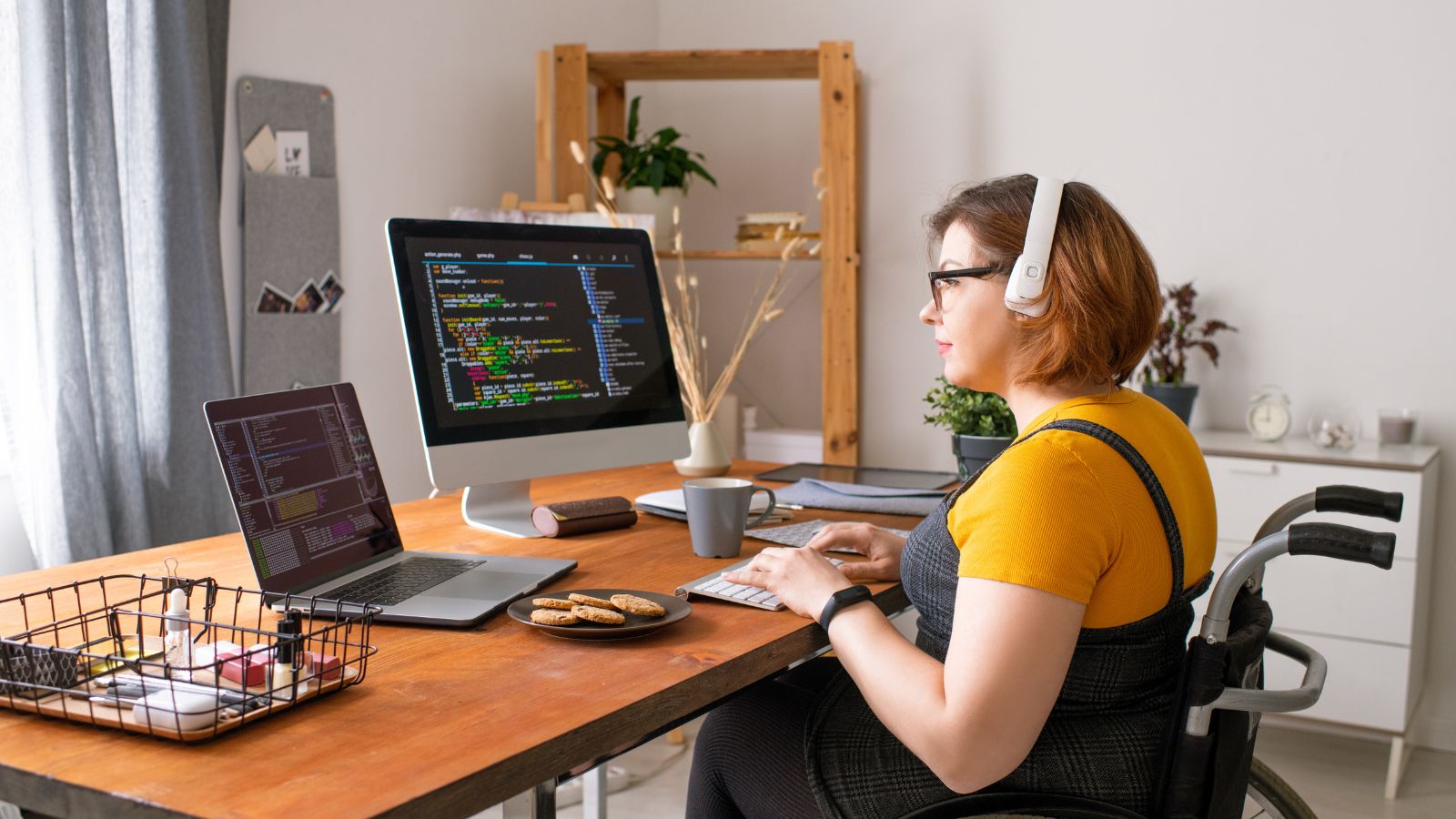
The importance of inclusive design.
Inclusive design isn’t just about meeting accessibility standards. It’s about creating products that are genuinely welcoming to everyone. And it applies to everything.
Recently, a new brunch spot opened by the coast. As beautiful as the decor and as Instagrammable as the dishes, they inadvertently rebuffed a vital demographic when a customer tried – and failed – to request a high chair for her baby. That customer subsequently took to social media to air her opinions on the cafe’s inaccessibility for new parents.
Similarly, when my colleague’s father got unexpectedly ill, it was only then that she realised how impractical the majority of her favourite restaurants were for people with physical impairments. With no consideration of ramps to replace the aesthetically pleasing but unfeasible front steps and – if you made it inside – no accessible toilets to speak of, the family’s once heavily frequented Turkish food spot became a distant memory.
A website that doesn’t allow your user past the first page is the digital equivalent of a restaurant with no ramp.
Regardless of the industry, when companies prioritise aesthetics over accessibility, they alienate a portion of potential customers. Bells and whistles can’t replace putting the basics in place to best address the needs of the broadest possible user base.

The four principles of accessibility.
So, what is website accessibility? And how do you make sure you’re doing it right?
The Web Content Accessibility Guidelines (WCAG) is a great place to start. These guidelines cover a wide range of recommendations for making website content more accessible to people with disabilities.
The guidelines and success criteria are organised around the following four principles:
- Perceivable – Information and user interface components must be presentable to users in ways they can perceive. Users must be able to perceive the information being presented (it can’t be invisible to all of their senses).
- Operable – User interface components and navigation must be operable. Users must be able to operate the interface (the interface cannot require interaction that a user cannot perform).
- Understandable – Users must be able to understand the information as well as the operation of the user interface (the content or operation cannot be beyond their understanding).
- Robust – Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies. Users must be able to access the content as technologies advance (as technologies and user agents evolve, the content should remain accessible).

Common digital accessibility issues and solutions.
Accessibility issues on websites can present significant challenges for people with various impairments. But, these impairments aren’t always as apparent as those that affect visual or auditory senses. Cognitive impairments, such as ADHD, can be triggered by rapidly changing or erratic content elements. Equally, temporary or situational disabilities – such as a broken arm or holding a baby as a new parent – can cause short-term difficulty using websites that aren’t easily navigable.
Let’s take a look at some of the most common accessibility issues and the impairments they affect:
Visual impairments.
- Lack of alt text: Images without descriptive alternative text prevent screen readers from conveying the content to visually impaired users.
- Low contrast: Poor colour contrast between text and background makes content difficult for low-vision users to read.
- Non-responsive design: Websites not optimised for various screen sizes may cause difficulties for users relying on screen magnifiers or those with limited peripheral vision.
- Poor use of colour: Users with colour blindness or visual impairments may struggle to differentiate between colours or understand the visual hierarchy of the page.

Auditory impairments.
- Missing or poorly captioned videos: Lack of captions in videos makes content inaccessible for users who are deaf or hard of hearing.
- Autoplaying media: Automatically playing audio or video without user control can disorientate users with hearing impairments using screen readers or assistive technologies.

Motor or mobility impairments.
- Inaccessible forms or controls: Small clickable areas or buttons placed too closely together can be challenging for users with motor impairments or those using assistive devices like switches or voice commands.
- Complex navigation: Websites with intricate navigation structures or menus requiring precise mouse control can be challenging for users with mobility impairments.
- Lack of alternative navigation methods: Users with motor impairments or visual impairments may rely on keyboard navigation to access elements on the page.

Cognitive or neurological impairments.
- Complex language and jargon: Overly technical language or complex navigation structures can pose challenges for users with cognitive impairments, learning disabilities, or neurodiverse conditions.
- Unconsidered navigation structure: Users with cognitive impairments or learning disabilities may find it challenging to navigate through a website with a complex structure or poorly organised content.
- Unexpected changes or moving content: Rapidly changing content or moving elements can distract or disorientate users with cognitive impairments or conditions like ADHD.
- Poorly described text links: Users with cognitive impairments or reading difficulties may struggle to understand the purpose of links.
- Uncontrollable time-outs: Users with limited attention spans or cognitive impairments might not be able to complete forms or tasks within the allotted time.

Temporary & situational impairments.
- Temporary injuries or conditions: Users with temporary impairments like a broken arm or eye strain may also struggle with websites that aren’t easily navigatable or lack adjustable text size and sufficient colour contrast.
- Environmental factors: Loud noises, poor lighting, extreme temperatures, or lack of privacy can impair our ability to focus, hear, see, or use technology comfortably.
- Physical limitations: Carrying heavy objects, holding a child, or wearing gloves can limit our dexterity and make it difficult to interact with touchscreens or keyboards.
- Cognitive overload: Multitasking, time pressures, or emotional stress can impair our attention and decision-making, making it harder to navigate complex interfaces or make informed choices.
- Social constraints: Using technology in public spaces, during meetings, or while caring for others can limit our options for voice use, screen orientation, or input methods.
- Unfamiliarity with technology: Encountering unfamiliar devices, interfaces, or functionalities can lead to confusion and difficulty completing tasks.

It’s also worth noting that some of these website design issues can affect multiple types of impairments. For example, lack of alt text can affect users who have turned their images off (perhaps because they have low data or battery, want to focus more on text or reduce scrolling, etc), or they have cognitive impairment where they use a screen reader to help them focus and understand the page.
Addressing these issues involves adhering to accessibility standards and practices, such as using semantic HTML, providing alternative text for images, ensuring navigability using keyboard controls, incorporating clear and concise language, embedding resizing functionality, and testing your website with various assistive technologies (or – even better – with disabled users).
Creating an inclusive web environment involves designing websites that consider diverse user needs and preferences.

Challenges and opportunities of inclusive design.
So, we now know what to avoid when designing accessible websites, we’ll just go ahead and build inclusive products with customers of all abilities and needs at their core. Easy, right?
Well, not quite. Implementing inclusive design poses several challenges: limited awareness within organisations, insufficient representation of diverse perspectives in design teams, and the complexity of developing products that cater to a wide range of abilities and needs – to name just a few.
But amidst these challenges lies significant opportunities.
Embracing inclusive design not only offers a competitive edge by tapping into a more extensive user base, but it also fosters innovation through broad and unique viewpoints.
By creating products that are truly accessible to everyone, businesses can make a positive contribution to a more inclusive society, instilling a genuine sense of empathy into their services and setting new standards for usability and user experience.
“The digital products we create should embrace the diversity of everyone who uses them. It’s not just about meeting a standard. It’s about having empathy for the needs and perspectives of every customer. When we commit to accessible design, we’re not just improving usability – we’re celebrating the diversity of our community and ensuring everyone can be part of our product’s journey.”
Toby Rogers, Head of Product, hedgehog lab
Strategies for inclusive product development.
It stands to reason that inclusive product development should start with the people using it. So, start by prioritising user research.
If you have a UX research team within your business, make sure that they’re engaging not just with your ‘target audience’ but with diverse user groups throughout the design process to better understand various needs and perspectives. Don’t be blinkered by your presumptions or internally-created customer personas, and encourage your teams to embrace iterative design by allowing feedback and refinement from a broad user base.
Equally, try to incorporate cultural nuances into your designs by acknowledging diverse backgrounds and preferences. And don’t let accessibility be an afterthought. Integrate inclusivity considerations from the ideation phase, taking into account everything from the input mechanisms to the language used. UX writers and content designers are skilled at ensuring clear, consistent copy across your product. For more on this, see the GOV.UK guide to content design.
Rigorous accessibility testing will help you to evaluate usability for users with diverse abilities. Remember, inclusivity isn’t a checkbox. It’s an ongoing commitment that requires empathy, flexibility, and an unwavering dedication to creating products that genuinely cater to the diverse needs of all users.
“What’s brilliant about inclusive design is that it’s turned out to be a win-win situation. We’ve found time and time again that by creating products and services that are accessible and usable by those traditionally considered ‘impaired’, we create products that are simpler, more intuitive, and just plain better for all users. Investment in inclusive design is not solely for the benefit of a minority group and it’s not a box-ticking exercise. It’s just good design.”
Tony Mather, Head of Design, hedgehog lab

Examples of inclusive design leaders.
As you’d like to expect, some of the world’s best-known brands are leading the way when it comes to showcasing a commitment to inclusivity and integrating accessibility features into their products and services.
However, you don’t need to be a global enterprise to make your offering usable and enjoyable for all potential customers. Let’s explore some of the ways these companies are removing barriers for their user base, regardless of their abilities.
Microsoft.
Microsoft has been a leader in inclusive design across its products. Their Accessibility Insights tool helps developers create more accessible apps, and features like the Immersive Reader in Microsoft Office and built-in accessibility settings in Windows demonstrate their commitment to inclusivity.
Apple.
Apple has integrated accessibility features into its products, such as VoiceOver (screen reader), AssistiveTouch (for motor impairments), and Live Listen (for hearing aids). These features are deeply embedded across their devices, making them accessible right out of the box.

Google.
Google has focused on inclusive design with initiatives like Android Accessibility Suite, Voice Access, and Live Caption across various apps and services. They’ve also collaborated on projects like ChromeVox, making their web browser more accessible.
IKEA.
IKEA has incorporated inclusive design principles into its products, including furniture designed for people with disabilities, such as adaptable kitchens and easy-to-use furniture.
Oxo.
Oxo is known for its kitchen tools with inclusive designs that are easy to use for people with varying abilities. Their products feature comfortable grips, intuitive usage, and attention to detail for accessibility.
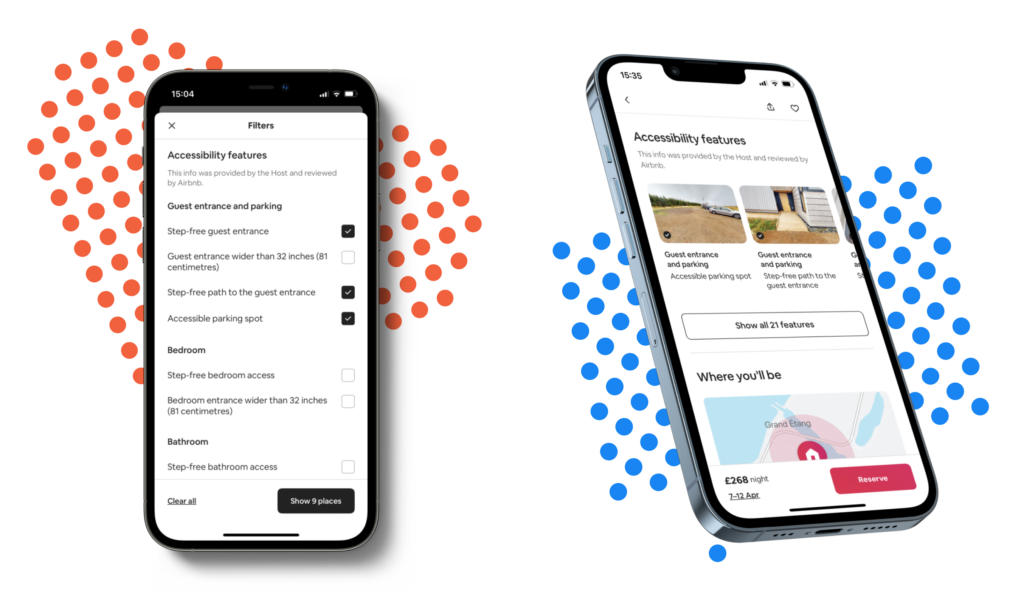
Airbnb.
Airbnb has worked on making its platform more accessible by introducing filters for accessible properties, ensuring property descriptions include accessibility features, and offering resources for hosts to enhance accessibility.

Pinterest.
Pinterest has focused on inclusivity by introducing features like image recognition technology to aid visually impaired users, making visual content more accessible through detailed image descriptions.
BBC.
The BBC has been proactive in creating accessible content, ensuring their website and apps meet high accessibility standards, providing subtitles and sign language interpretation for their content, and designing accessible media players.
Innovation shouldn’t sacrifice inclusivity.
Inclusive design is the key to crafting products that transcend mere functionality, offering an accessible, engaging experience to every user regardless of their abilities or background.
By embracing inclusive design principles, product teams champion not just innovation but also inclusivity, fostering a digital environment that reflects and respects the diversity of its users.
It’s a call to action for all product developers to champion inclusivity, ensuring that every interaction with their creations is a considerate, intuitive and empowering experience for everyone.
If you’re ready to discuss how we can help you build beautiful, scalable web and mobile apps that are meaningful and accessible for all users – let’s chat.






